लेबल वाले पोस्ट को इमेज के साथ होम पेज में कैसे दिखाए आज
का पोस्ट उन लोगो के लिए है जिनके ब्लोग एवं वेबसाइट है क्योंकि कि मैं
बता रहा हूं कि आप अपने ब्लोग के होम पेज में पर्टिकुलर लेवल के पोस्ट को
कैसे दिखाये वो भी उस पोस्ट के इमेज के साथ जिससे आपका ब्लाग एवं वेबसाइट
देखने में अच्छा दिखे जिससे आप के विजीटर को आपके ब्लोग के पोस्ट दिखाई दें
जिससे आप के ब्लॉग या वेबसाइट के पोस्ट ज्यादा देखें। इस प्रोग्राम से आप
आप अपने ब्लॉग के सारे लेवल का पोस्ट को होमपेज में डाल सकते है इसके लिए
आपको एक तीन छोटा सा कोड अपने बेवसाइट में डालना होगा। आइये देखते है कि
पर्टिकुलर लेवल के पोस्ट को होमपेज में कैसे दिखाये वो भी उस पोस्ट के इमेज
के साथ।
नोट : दिये गये कोड में
कोई परिवर्तन न करें अगर गलती से कोई कोड गलत हो जाए तो दोबारा कॉपी कर के
डाले पहले वाले कोड को डिलीट कर दें।
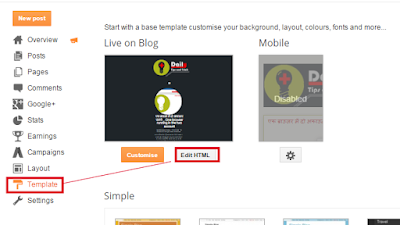
सबसे पहले आप अपने ब्लॉग के डैशबोर्ड में जाएं।
डैशबोर्ड में जाने के बाद टेम्पलैंट में जाए उसके बाद आप एडिट एचटीएमएल पर क्लिक करें।
जैसे आपके सामने ब्लाग का कोड खुले कन्ट्रैल एफ बटन कर ]]></b:skin> को खोजे।
जैसे ये कोड आपको मिले निचे दिया गया कोड उसके ]]></b:skin> ठिक पहले पेस्ट कर दें।
अब कन्ट्रोल एफ करके <head> खोजे।
जैसे आपको ये कोड मिल जाये तो ठीक इसके बाद निचे दिया गया कोड को पेस्ट कर दें।
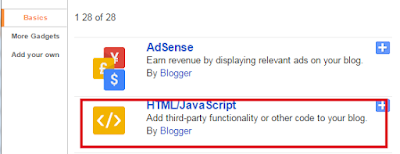
यहॉ तक आप काम लगभग खत्म हो जाता है इसके बाद एक छोटा सा कोड और डालना है ये कोड आप ब्लाग के लेआउट में जाकर ऐड-गेजट्स में एचटीएमल/जॉवास्क्रीप्ट को ओपन कर लें और उसमें निचे दिया गया कोड पेस्ट कर दें ।
इस कोड को आप बार-बार उपयोग कर सकते है आपके लेवल के अनुसार जिस-जिस लेवल को होमपेज में दिखाना है।
हो जायेगां आपका काम।
नोट : - इस कोड को स्लाइडर में उपयोग न करें। केवल पोस्ट फीड में करें।
ये पोस्ट आपका काम आया या नहीं जरूर बताऐ।

















0 comments:
Post a Comment